If you're starting to explore API testing, there's a big chance you've already heard of Postman. It's one of the go-to tools for testing APIs. In this article, I'll share some Postman features I’ve been using for API testing—might be useful if you’re just getting started or want to explore it more.
You can download Postman for free here. For a better experience, consider signing up so your collections are accessible across different devices.
Welcome to Postman!
- Workspace
- Collection
- Request
- Response
- Curl
- Authorization
- Variable and Environment
- Parameter, Form Data, and Payload
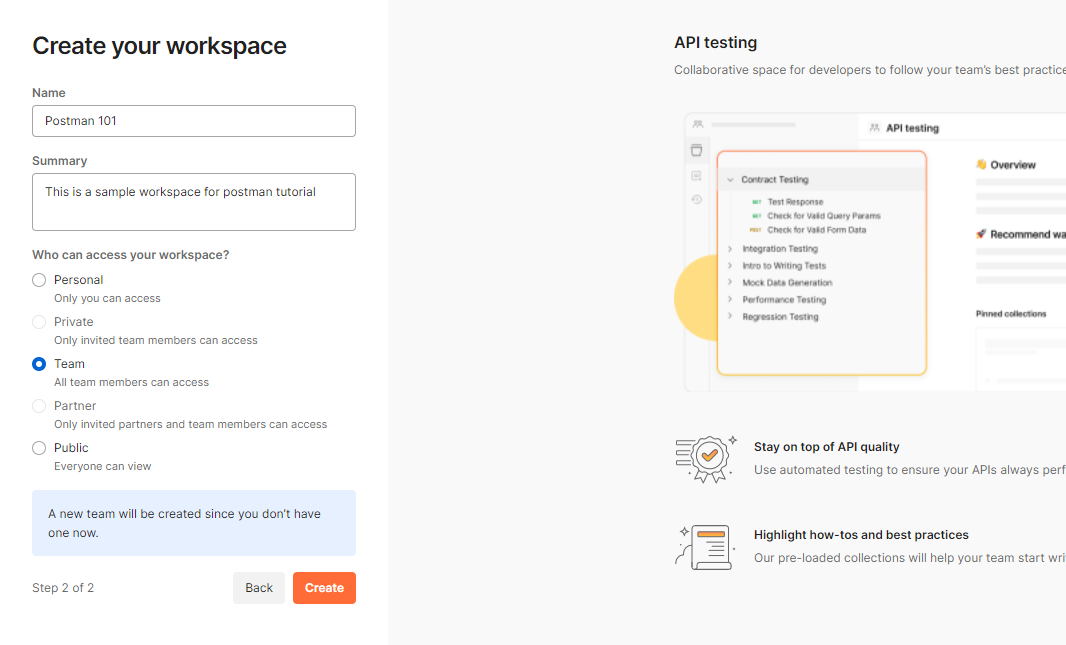
📁 Workspace: Your Testing Environment
📁 Collections: Keep It Organized
Collections are folders for our API requests. Grouping requests into collections makes everything tidy and easier to find. One small tip: name your collections clearly so you don’t end up lost in your own mess later (trust me on this one 😅).
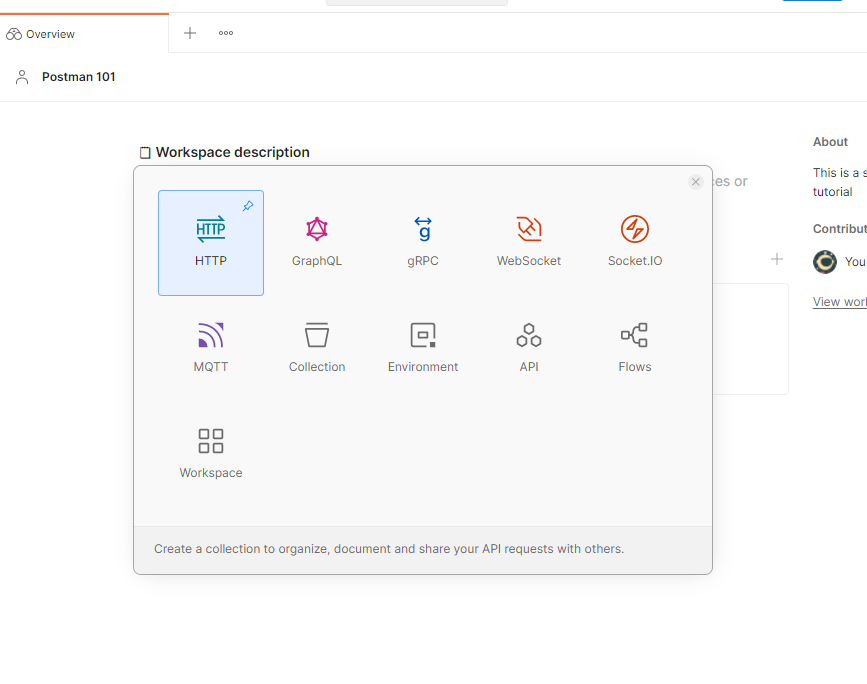
To create one:
-
Click the New button on the top left
Choose Collection
-
Or just hit the little + icon
📬 Request: Let’s Get Testing!
- With a collection set up, adding a new request is straightforward. Click 'New' and select the HTTP option.
- Go to the documentation of Random Cats API
- Choose one of APIs, and click on details, so we will see something like this
- Copy and paste the endpoint.API like cat facts API, just use their main url of the web/documentation (example: https://catfact.ninja/) then follow with the /fact. The endpoint in Postman will something be like this:
Endpoint is a term for the url that we will use in the request. Sometimes, in the documentation we can't find the full endpoint, this one can be asked to developer who created it, or if it's a public.
- Don't forget to ensure that your request API method is correct:
- Then, hit send to get the response.
max_length, don’t worry, we’ll get to that later.📥 Response: What Did We Get?
After sending the request, we’ll get two important things:
-
A status code (like 200 OK or 404 Not Found)
-
The response body (actual data returned from the API)
As QA testers, it's our job to verify that the response matches what's expected—correct format, correct data, and correct structure.
🧾 cURL: The Command Line Companion
- Copy cURL from PostmanWhen someone asks you for the cURL, you can easily copy from the code icon, then click copy.
- Paste cURL in PostmanHow if we get cURL? just add new request, then paste the cURL in the endpoint field. Postman will auto-fill everything.
🔐 Authorization: Keeping It Secure
Most APIs won’t let you in unless you’re authorized. This could be an API key, a bearer token, or something similar. If it’s not in the docs, ask the dev team—they’ll know what you need. You can set the auth method from the Authorization or Headers tab in your request.
🧩 Variable and Environment: Simplify Your Workflow
{{variable}}
📦 Parameter, Form Data, and Payload: Understanding Data Types
- Parameter: usually use in API like search that no need a lot of sent data (just keyword), or something like update (which we usually use id as parameter). Parameter will be showing in the endpoint.
- Form Data: usually use to send something that need to be uploaded like images
- Payload: most of the time we use payload, it's a raw j-son contains data that need to be sent.